windows
计算机
智能合约
antialias
计算机辅助药物设计
散列表
flask
AI绘画 神经网络
GcPDF
软件测试工程师
热成像仪
程序员35
盒子ROM
PIXIjs
渲染管线
时间尺度
printf
orcad
高等数学
unlock
transition
2024/4/11 21:06:19vue2/vue3 Transition+routerView实现过渡动画效果
这里涉及到两个知识点:TransitionrouterView,下面先展示下vue官网相关使用说明: Vue 提供了Transition内置组件,可以帮助制作基于状态变化的过渡和动画: Transition | Vue.js <router-view>是基本的动态组件&…
嵌入式Linux之我行——S3C2440上MMC/SD卡驱动实例开发讲解(一)
嵌入式Linux之我行——S3C2440上MMC/SD卡驱动实例开发讲解(一)(转自:http://www.cublog.cn/u3/101649/showart_2232724.html)嵌入式Linux之我行,主要讲述和总结了本人在学习嵌入式linux中的每个步骤。一为总结经验,二希…
新版linux系统设备架构中关于电源管理方式的变更
新版linux系统设备架构中关于电源管理方式的变更 based on linux-2.6.32 一、设备模型各数据结构中电源管理的部分 linux的设备模型通过诸多结构体来联合描述,如struct device,struct device_type,struct class, struct device_dr…
Javascript中最常用的59个经典技巧 (天气预报)
1. οncοntextmenu"window.event.returnValuefalse" 将彻底屏蔽鼠标右键<table border οncοntextmenureturn(false)><td>no</table> 可用于Table
2. <body onselectstart"return false"> 取消选取、防止复制
3. οnpaste&quo…
CSS3 Transitions, Transforms和Animation使用简介与应用展示
一、前言兼目录索引 《天龙八部》里的虚竹小和尚之前可以说是和尚的先进人物与代表模范,各类清规戒律谨记与严守。但是,后来呢,花姑娘送到跟前,什么戒律都成了浮云,禁不住诱惑享乐去了。啊,我现在似乎有类似…
标准linu休眠和唤醒机制分析(三)
五、suspend和resume代码走读 下面对suspend分的几个阶段都是按照pm test的5中模式来划分的:freezer、devices、platform、processors、core。
suspend第一阶段:freezer
int enter_state(suspend_state_t state)
{ int error; if (!valid_state(state…
Compose 动画 (六) : 使用Transition来管理多个动画
1. Transition 是什么
animateXxxAsState是针对单个目标值的动画,而Transition可以面向多个目标值应用动画并保持它们同步结束。 啥意思呢,就是Transition可以把多个动画整合到一起控制,保持状态一致。 animateXxxAsState是面向具体的值的&a…
WEB前端 -- transition
div
{
width:100px;
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
}
div:hover {width:300px;} 属性定义及使用说明 transition属性是一个速记属性,有四个属性:transition-property, transition-duration, transition-timing-func…
CSS3中的transition属性详解
Transition属性主要是用来对某个CSS属性的变化过程进行控制,官方的介绍是”CSS Transitions allow property changes in CSS values to occur smoothly over a specified duration.“。理解为”在某个时间段内,平滑地改变某个CSS属性。“。 Transition又…
CSS3——动画功能
transition补间动画参数说明案例 Animations帧动画使用步骤一使用步骤二案例 transition(补间动画)
参数说明:
第一个参数:执行变换的属性 none:所有属性 all:所有属性 某个属性 :固定某个…
ubuntu下初试mysql
启动MYSQL服务 servic mysqld start
启动MYSQL网络 net start mysql 停止MYSQL网络 net stop mysql
1.安装 mysql: rootkklinux:~# sudo apt-get install mysql-server 主要配置文件位置: /etc/mysql/my.cnf 数据库表文件夹:datadir /var/lib/mysql/ …
[React-Native] React-navigation 4.x createAnimatedSwitchNavigator 切换问题
近期遇到一个问题,使用createAnimatedSwitchNavigator 创建的时候, 发现navigate跨栈到别的路由, 会出现下一个页面和上一个页面重叠问题
这个主要还是由于动画设置不对造成的 原代码 const AppNavigators (initRoutename AD) > {return createAnimatedSwitchNavigator({…
网页常用小技巧(JavaScript)
1. οncοntextmenu"window.event.returnValuefalse" 将彻底屏蔽鼠标右键 <table border οncοntextmenureturn(false)><td>no</table> 可用于Table
2. <body onselectstart"return false"> 取消选取、防止复制
3. οnpaste&…
网页页面切换的各种效果
<meta http-equiv"page-enter" content"revealtrans(duration4,transitionn)">
其中,n表示的就是下面的数,n取不同的值,对应有不同的效果:
0、box in
1、box out
2、circle in
3、cir…
简析transform,transition,animation,@key frames的关系
这是基于慕课网10天精通css3教程后想写的内容; 引用w3c中的概念 : transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。(scale(x,y)变形-缩放 、变形--位移 translate(x,y),transform-or…
Dataguard的switchover 和failover 并将老主库flashback 成standby库
Dataguard中的role transition:switchover和failover以及将failover后的old primary flackback成physical standby库Dataguard中的role transition包括两种:switchover和failover,区别在于:switchover将一个physical standby database switch…
常用JavaScript 技巧剖析
1. οncοntextmenu"window.event.returnValuefalse" 将彻底屏蔽鼠标右键<table border οncοntextmenureturn(false)><td>no</table> 可用于Table
2. <body onselectstart"return false"> 取消选取、防止复制
3. οnpaste&quo…
Vue过渡动画详解及使用场景
文章目录 Vue过渡和动画的主要概念1. `<transition>` 组件2. `<transition-group>` 组件3. CSS 过渡类4. 过渡钩子函数Vue过渡和动画应用场景1. 页面切换动画2. 表单验证反馈3. 列表排序和过滤4. 模态框和对话框✍创作者:全栈弄潮儿 🏡 个人主页: 全栈弄潮儿的…
HTML中的meta
from:http://baike.baidu.com/view/953191.htm
meta标签 meta是html语言head区的一个辅助性标签。几乎所有的网页里,我们可以看到类似
下面这段的html代码: <head> <meta http-equiv"content-Type" …
从零开始前端学习[33]:Cs3中的transition过渡-animation动画
Cs3中的transition过渡-animation动画
transition过渡animation动画 提示 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 transition过渡
记得在html学习中,提到过transition和transform这两个属性值,transfrom对应的是动画&#…
AndroMDA Getting started(八)
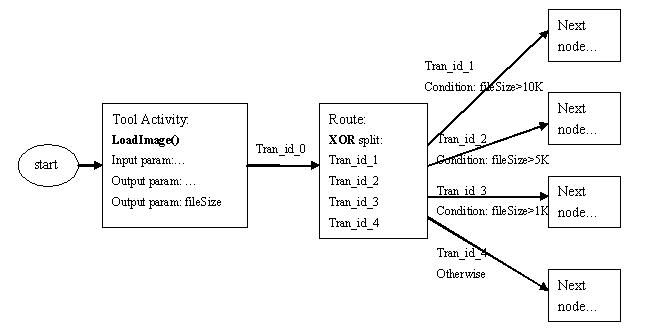
16.搜索结果界面
我们现在准备实现搜索结果界面,我们要通过在Search Timecards活动图中增加的两个步骤来实现。第一个步骤会引入结果表,第二个步骤会引入到Timecard明细的导航。活动图如下:注意,我们增加了page varia…
在页面跳转或回退时会出现各种页面特效
页面转换特效把如下代码加入<head>区域中<meta HTTP-EQUIV"Page-Enter" CONTENT"revealtrans(duration6.0, transition23)"><meta HTTP-EQUIV"Page-Exit" CONTENT"revealtrans(duration6.0, transition23)">
eg<…
绿色版 MySQL 安装配置的正确操作步骤
文章主要向大家介绍的是绿色版 MySQL 安装配置的实际操作流程,我们是在MySQL5.1版的环境下对色版 MySQL进行正确的安装配置,以及对其具体的下载地址有一详细介绍,以下就是文章的详细内容介绍。
绿色版 MySQL 安装配置:
本人下载…
tcp listen调用和accept调用
在看listen的代码之前.我们也先来看相关的数据结构: inet_connection_sock它包含了一个icsk_accept_queue的域,这个域是一个request_sock_queue类型,.我们就先来看这个结构: request_sock_queue也就表示一个request_sock队列.这里我们知道,tcp中分为半连接队列(处于SYN_RECV…
HTML5和CSS3五CSS3三
代码下载地址
线性渐变
linear-gradient(direction, color-stop1, color-stop2, …):线性渐变是沿着一条直线产生渐变效果。
值描述direction定义渐变效果方向或角度(to left:从右到左相当于270deg、to bottom:从上到下相当于1…
CSS基础: css3新特性体验一滤镜和过渡
滤镜filter
filter CSS属性性将模糊或者颜色便宜等图形效果应用于元素。
格式:
filter: 函数()函数有很多的如果有兴趣可以看:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Functions
演示:
<!DOCTYPE html>
<html l…
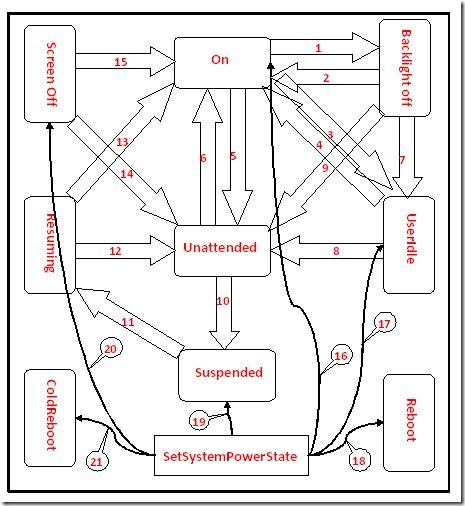
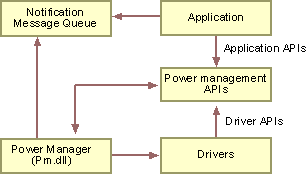
Power Management
本文对Power Management这部分代码的研究是基于Wince5.0的(注:在最新的Wince 6.0上对电源管理的架构做了较大改变)。 这部分的代码在/PUBLIC/COMMON/OAK/DRIVERS/PM下,在OS中以PM.dll的形式存在。 一、PowerManagement Architecture
在/PUBLIC/COMMON/O…
vue路由切换之淡入淡出的简单实现
路由跳转的淡入淡出
在开发中有一种需求叫高端、大气、上档次。所以作为一个前端有责任让你的程序开起来更酷炫。可以在页面切换时我们加入一些动画效果,提升我们程序的动效设计
想让路由有过渡动画,需要在<router-view>标签的外部添加<trans…
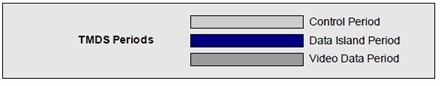
LVDS/DVI/HDMI Interface
数字视频信号
以SXGA为例,其时序如下: 垂直: 水平: 图中DSPTMG为使能信号,VSYNC为场同步信号,HSYNC为行同步信号。在行场的消隐期(T1与T7),DSPTMG为低电平,…
vue实现的常见的动画效果
本文包括的动画:
zoom-in zoom-in-leftzoom-in-rightzoom-in-topzoom-in-bottomzoom-in-center-xzoom-in-center-y slide slide-leftslide-rightslide-topslide-bottom
zoom-in-left
.ivy-zoom-in-left-enter-active,
.ivy-zoom-in-left-leave-active {transiti…
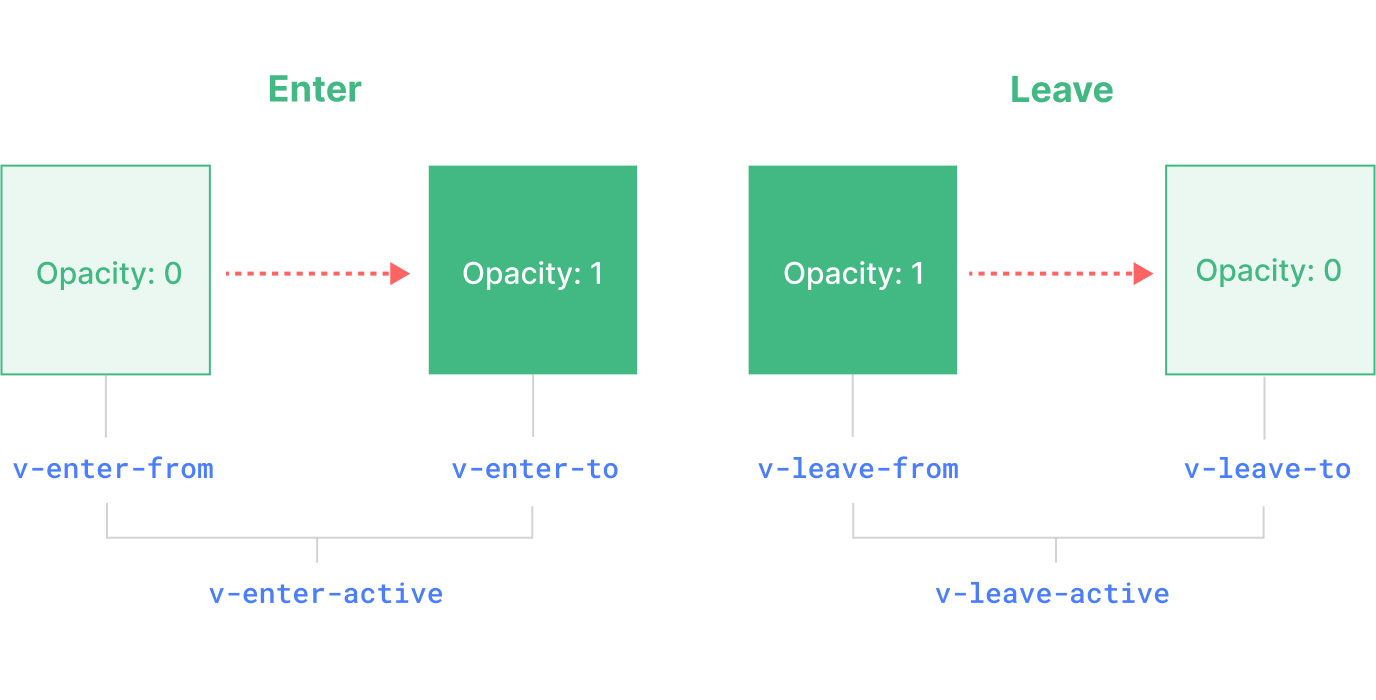
【Vue3 第二十二章】过渡动画
一、基本用法
<Transition> 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发:
由 v-if 所触发的切换由 v-…
Vue3的transition标签以及animate.css使用详解
一:前言 在项目开发中,有一种特殊情况是使用动画过渡去完成某个效果。比如淡入淡出,或者在动画完成后执行某些操作等。在以前开发中我们通常会选择使用 CSS3 进行研发。但是这样会有很多不好的地方,比如最原始化的封装,…
Android中Transition过渡动画的简单使用
前些天发现了一个蛮有意思的人工智能学习网站,8个字形容一下"通俗易懂,风趣幽默",感觉非常有意思,忍不住分享一下给大家。 👉点击跳转到教程 一、布局xml文件代码如下:
<?xml version"1.0" encoding&quo…
UML实践详细经典教程
面向对象的问题的处理的关键是建模问题。建模可以把在复杂世界的许多重要的细节给抽象出。许多建模工具封装了UML(也就是Unified Modeling Language™),这篇课程的目的是展示出UML的精彩之处。
UML中有九种建模的图标,即&#x…
css3的过度效果transition支持哪些属性,Transition 所支持的css属性
transition-property是用来指定当元素其中一个属性改变时执行transition效果: 所支持的属性类型如下: 名称描述属性color: 通过红、绿、蓝和透明度组件变换(每个数值处理) 如: background-color, border-color, color, outline-co…
ifconfig manual 中文翻译
原文地址 以下是本文档完整版本地址:http://sanyk.is-programmer.com/posts/15344 (nt: 出现这一提示是为了避免一些网络蜘蛛把文章分成几个页面给查看带来不悦) 中文版 IFCONFIG(8) Linux 程序员参考手册 IFCO…
Unity Animator常用API解析
animator它的API部分写的比较杂,导致我们要找想要的功能的时候,经常需要调用四五层接口,我写了一个扩展类,可能帮助我们快速找到想要的功能
1.获取当前animator对应层级的状态机 public static AnimatorStateMachine GetAnimator…
【CSS3】transition与animation的区别
animation :可以用 name 设置动画的名称,用 duration 设置动画完成的周期,用 timing-function 设置动画的速度曲线,delay 设置动画什么时候开始,iteration-count 设置动画播放的次数,direction 规定下一个周…
vue使用钩子函数制作动画
vue使用钩子函数制作简单动画效果,代码如下,仅供参考交流:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width…
vue3中keep-alive的使用及结合transition使用
正确用法
在组件中使用(这里结合了 transition 内置动画组件 )
<template><div class"layout clearfix"><router-view v-slot"{ Component, route }"><transition name"fade-transform" mode"…
invalid use of incomplete struct Ui::Widget 解决方法
好久没搞Qt,今天遇到了点小问题,几步搞定,现在记忆不是很好,在这里记下来,作为以后查阅资料。 我在修改UI界面的名字,在build程序的时候,总是有这样的错误: 出错的最大可能ÿ…
Windows CE的电源管理
Windows CE的基本电源管理功能 在所有版本的Windows CE操作系统中,图形、视窗和事件子系统(GWES)在电源管理方面都发挥了关键作用。这是因为早期版本的电源管理功能是由用户的活动所驱动的,而GWES负责处理所有用户的输入ÿ…
Workflow逻辑模型设计思考
设计思考: 1. LogicModel层很重要,其结构的组织直接影响到UI层绘图方式和Workflow-Engine层运行。 2. 初期的设计如果没有做好,会给后面的实现、扩展带来很大的不便。但是,任何前期的设计都不能说做到完美,所以&#x…
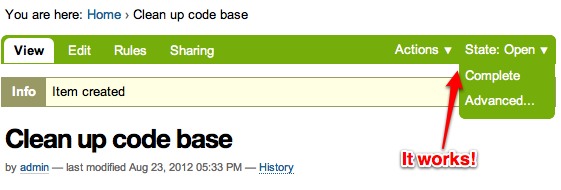
Plone的一个简单工作流使用示例
Getting Started with Content Types If you don’t know what a content type is, don’t worry! Sit back, relax, and do the tutorial! I’ll save the mumbo jumbo definitions for another day. In this first part, we will make a Todo list without touching any code…








![从零开始前端学习[33]:Cs3中的transition过渡-animation动画](https://img-blog.csdn.net/20171014183102277?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)